Классический настольный компьютер отслужил свой недолгий век и скоро займет место среди музейных экспонатов. Появление iPad ознаменовало начало эры пост-ПК, и сейчас мир неуклонно движется в мобильное будущее. Бурный рост количества смартфонов и планшетов постепенно смещает фокус с традиционного веб-дизайна к мобильному. В России данная тенденция четко обозначится уже в следующем году, и чтобы не упустить крайне перспективную, “продвинутую” аудиторию обладателей гаджетов, владельцам сайтов уже сейчас нужно задуматься над созданием мобильной версии своих ресурсов.
Здесь следует иметь в виду, что запросы традиционных пользователей ПК и тех, кто использует для выхода во всемирную сеть мобильные устройства, существенно различаются. Ниже приведу несколько простых советов, которые помогут сделать мобильный сайт более дружественным для пользователя.
1. Упрощайте функционал
Структура мобильной версии сайта должна быть предельно простой. Иногда бывает достаточно одной колонки с тремя навигационными кнопками плюс несколько пиктограмм внизу, чтобы сделать идеальный мобильный дизайн. При этом нужно совсем отказаться от текста на главной странице. Все необходимое пользователю должно быть представлено в виде набора активных элементов, задействуя которые он может одним щелчком перейти в нужный раздел.
Помните, что главная задача мобильного сайта — дать пользователю возможность находить необходимую информацию максимально быстро и легко. Если для этого будет достаточно разместить на главной странице всего десять активных элементов, включая кнопки навигации, заголовки и ссылки, — значит, так тому и быть. Запомните: неуклюжие, громоздкие сайты категорически не совместимы с мобильными устройствами!
Мобильный пользователь обычно посещает нужный ему ресурс в случае вполне конкретной потребности, и к таковым вряд ли относятся изучение истории компании или ее организационной структуры. Такими сведениями в мобильной версии сайта можно пренебречь. Оставьте только ту информацию, которая может потребоваться пользователю “здесь и сейчас”: непосредственно описание товара/услуги, общие контакты, адреса ближайших точек, где можно приобрести товар/воспользоваться услугой.
2. Тщательно организуйте пространство
Меньшие по сравнению с обычными мониторами экраны мобильных устройств накладывают серьезные ограничения на сетку мобильного сайта. Чтобы грамотно разграничить разделы и блоки, необходимо очень точно и к месту использовать инструменты дизайна: заголовки, отступы, интервалы. Все элементы мобильного сайта должны быть собраны таким образом, чтобы взгляд посетителя целенаправленно скользил по “точкам фокусировки” от одного раздела к другому.
Очень важно сохранять баланс между заполненным и пустым пространством. Зачастую пустым пространством дизайнеры пользуются для того, чтобы придать изысканной элегантности дорогим брендам. Однако к этому приему нужно подходить крайне аккуратно пользоваться: например, пустое поле внизу страницы пользователем однозначно воспринимается как конец содержания.
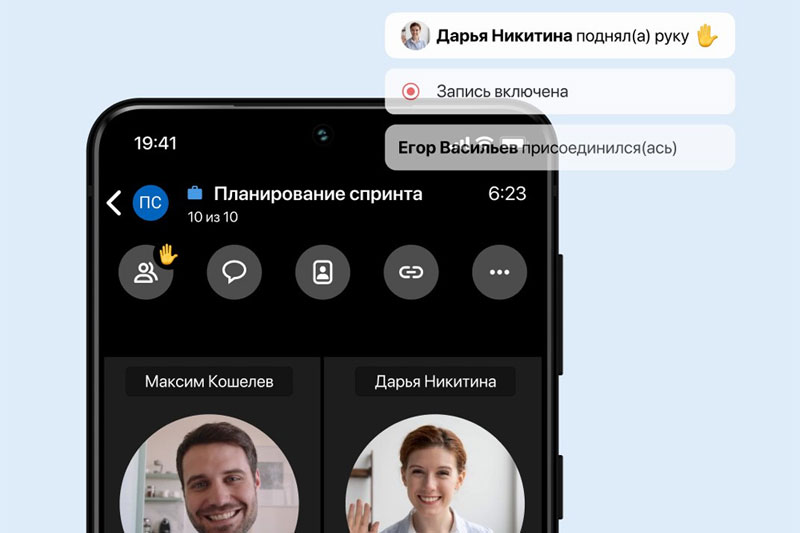
Чтобы оценить, насколько удобна сетка вашего мобильного сайта для пользователя, сравните ее с интерфейсом тех устройств, на которых ваш сайт может быть воспроизведен. Например, с меню смартфона. Заметьте, что на всех мобильных устройствах активно используется инфографика, то есть интуитивно понятные изображения, заменяющие текст. Инфографика позволяет экономить место и разгрузить пространство от визуально хуже воспринимаемого текста. Старайтесь создать такой мобильный сайт, который будет близок по лаконичности к меню смартфона.
3. Используйте меньше картинок
Сейчас многие сайты изначально создаются с расчетом на то, что пользователь обладает высокоскоростным Интернетом. Однако нынешняя скорость “мобильного” Интернета заметно ниже той, которой вы пользуетесь дома или на работе. И визуально насыщенный сайт, который без видимых проблем вы сможете просмотреть на экране ПК или ноутбука, в “полевых” условиях может оказаться недоступным. Кроме того, на небольшом экране изображения и поясняющие надписи могут выглядеть недопустимо мелкими, что существенно осложнит их восприятие. Конечно, на рынке появляются мобильные устройства с большими экранами и скорость соединений постоянно растет, однако основная масса потребителей сегодня ограничена в возможностях по воспроизведению сложной мобильной графики. Пока ситуация кардинальным образом не изменилась, советую использовать в мобильной версии сайта минимум изображений.
4. Отдавайте приоритет содержанию
Если для основного сайта важно впечатлить посетителя, то для мобильной версии эта цель уже не актуальна, поскольку мобильный посетитель сайта заинтересован исключительно в содержании. Его не интересует, насколько сайт эстетичен, какой использован фон, красивы ли картинки, — все это лишнее, если отвлекает от информационного наполнения. Поэтому откажитесь от фоновых изображений, делающих несчитываемой любую расположенную на них информацию, будь то текст или пиктограммы навигации.
5. Не размещайте рекламу
Чем проще подана информация на странице, тем лучше будет восприниматься сайт в целом. Однако зачастую удобством пользователя пренебрегают, преследуя коммерческие цели. Самый простой пример — баннерная или контекстная реклама на сайте, таргетированная под запросы или поведенческие реакции пользователя. На мобильном сайте такая реклама будет неуместна.
В общем и целом мобильные сайты утверждают новый тезис — “ничего лишнего”. Мини-версия вашего основного сайта должна быть предельно функциональной и лаконичной. По сути мобильный сайт должен стать аналогом мобильного приложения, легкого и удобного, к которому можно обращаться снова и снова. Это ключевой довод, почему создавать мобильные сайты все же необходимо: контакт пользователя с сайтом-приложением существенно плотнее, чем с обычным сайтом. Мобильный сайт размывает границу между онлайн-сервисом и приложением, это возможность “всегда быть на связи” с потребителем, в любое время и в любом месте. Эра мобильных людей уже пришла, дело за брендами.
Автор статьи — руководитель digital-агентства “Бюро Пирогова”.