С одной стороны, highload приложения, вроде банковского супераппа, пользователи которого инициируют 110 тысяч новых сессий в минуту, с другой — протокол передачи данных HTTP, появившийся в далеком 1990 году. Он отнюдь не был рассчитан на современные нагрузки. Есть более современный протокол Websocket, который считается примерно в 100 более быстрым, чем HTTP. Тему раскрыл Ринат Юнусов, разработчик с опытом работы в ведущих цифровых экосистемах страны. Предлагаем вашему вниманию обзор сравнительно новых технологий, которые позволяют более эффективно реализовать реал-тайм функциональность в банковских и финансовых веб-сервисах.
Как отметил Ринат, к счастью, разработчики современных банковских сервисов с реалтайм-функциональностью давно не рассчитывают на HTTP. На помощь высоконагруженным проектам подоспела технология PWA (Progressive Web Apps). Время загрузки с адаптацией веб-ресурса под нее может составлять всего 2,5 секунды, что примерно в
Сокеты: Node.js и Socket.io
Протокол веб-сокетов появился в 2008, как раз для решения проблем HTTP. Эти проблемы становились все острее. Появлялось все больше real-time приложений, в которых акцент сместился с получения данных на постоянное, бесперебойное и быстрое взаимодействие с пользователем: онлайн-чаты, браузерные игры, fintech: например, биржевые и банковские сервисы. Конструктивной особенностью Websocket, который стал протоколом еще более высокого, чем HTTP уровня, явилось то, что он перехватывал у HTTP управление подключением и не закрывал его после первоначального открытия. Создавалась двусторонняя, непрерывная связь, в которой информация могла быть отправлена и получена обеими сторонами: и клиентом, и сервером. по мнению Рината, лучше всего революцию веб-сокетов помогает понять сам алгоритм того, что происходит в Сети, когда взаимодействие пользователя с той или иной банковской онлайн-платформой инициировано с помощью сокетов:
- Предположим, пользователь открывает банковское приложение. В этот момент клиент (машина пользователя), обращается к серверу банка с запросом подключения к нему по HTTP. Происходит TLC-рукопожатие и первичное подключение открывается.
- Сервер банка, если он работает на сокетах, в ответ посылает клиенту заголовок Upgrade, в котором предлагает его машине переключиться на протокол Websocket. Сегодня большинство браузеров поддерживают протокол Websocket, поэтому после подобной инициативы клиент автоматически отвечает HTTP-заголовками о согласии (что-то вроде: HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade). На этом управление их «общением» перехватывает протокол Websocket.
- Традиционный HTTP (HTTPS) закрыл бы подключение. Новый сеанс потребовал бы повторного обращения к серверу и повторного открытия соединения. Веб-сокет не дает закрыться раз открытому подключению.
- Формируется особая двусторонняя связь, в которой и клиент, и сервер постоянно меняются местами, мгновенно отправляя друг-другу запросы. Открыв, например, чат-бот с банковской нейросетью, пользователь почти мгновенно увидит сообщение, которое отправил робот. При этом вебсокет устойчив к нагрузкам. Есть цифры, что HTTP позволяет выполнить 10 запросов в секунду, а фреймворк Socket.io, дающий возможность в разных языках программирования писать приложения на сокетах, обрабатывает почти 4000 запросов за то же время.
Большинство традиционных языков backend-а плохо подходят для работы с сокетами, отметил Юнусов. Тот же Python располагает библиотеками для этого, но будучи интерпретируемым языком — он сам является очень медленным (примерно в 8 раз медленнее JS). Так получилось, что развитие сервисов, взаимодействующих с большим количеством пользователей в реальном времени — звездный час Node.js. Это библиотека на основе JavaScript для написания backend-а приложений. От JS она позаимствовала все, чего не хватает традиционным языкам, формирующим «машинное отделение» сайта за пользовательским интерфейсом: удачную реализацию асинхронности, быстроту компилируемого языка, органическую интеграцию с «фронтовой» частью приложения, «заточенность» под большое количество подключений. В результате именно на Node.js получатся наиболее надежные и быстрые сокеты, причем для этого требуется гораздо меньше кода, чем на других языках. Если установить в Node.js какой-либо фреймворк, например, Socket.io, то становится достаточно нескольких вызовов функций и socket готов:
const { Server } = require("socket.io");
const io = new Server({ /* options */ });
io.on("connection", (socket) => {
// ...
});
io.listen(3000);
Теперь, чтобы ощутить всю прелесть websocket, достаточно настроить ваш сервер, чтобы при обращении по домену и порту 3000 открывалась веб-страничка index.html. Добавьте этот код после кода создания сокета:
app.get("/", function(request, response) {
response.sendFile(__dirname + "/index.html");
}
Разместите в index.html несложную форму и с помощью js пропишите отображение сообщения отправленного Submit-ом (кнопкой) в другом блоке (окне чата). Несложные манипуляции с методом .innerHTML и элементарный чат готов. При вызове домена и порта 3000 (https://example.com/3000) из любого браузера, на любой машине вы увидите ранее написанные сообщения и сможете отправить свое, которое немедленно увидит любой, кто также находится на https://example.com/3000. Все изменения происходят мгновенно.
Встроенный функционал Node.js и JS позволяет работать с сокетами напрямую, однако фреймворки вроде Socket.io, Websocket-Node, WS, «Торнадо» позволяют прописать создание сокет-сервера и организацию веб-сокетов быстрее и меньшим количеством кода. Будучи открытым один раз, веб-сокет больше не закрывается. Для этого нужна специальная команда HTTP-заголовком. Также закрытие может произойти непроизвольно, в результате ошибки. Существует несколько реализаций веб-сокетов с теми или иными особенностями или альтернативных протоколов с похожими функциями, но отличающихся в нюансах, например, Long-Polling, SSE — Server Sent Events. Правильный выбор типа веб-сокета или протокола позволит в банковском предложении создать более быструю и производительную функциональность. Все зависит от того, какую задачу решает банковский сервис. К примеру, Long-polling не формирует двусторонней связи. Сообщения можно отправлять в одну сторону, однако отправив заголовок на подключение, он сохраняет постоянное соединение, как с Websocket. Юнусов также поделился что websocket-ы и всевозможные альтернативы могут использоваться в банковских приложениях и в веб-сервисах для создания:
- чатов, в том числе с технической поддержкой, нейросетями;
- модулей обновления баланса, а также мгновенных уведомлений об операциях;
- быстрых, высоконагруженных форм и сервисов, затрагивающих течение денежных средств и предполагающих действия клиентов в сервисе и немедленное отображение их результатов в его личном кабинете (только представьте реакцию людей, если перевод ими больших сумм отобразиться в приложении не сразу).
Наряду с плюсами быстроты, умноженными на экономию вычислительных ресурсов, у веб-сокетов как решения проблем сервисов с реалтайм-функциями есть и некоторые минусы по сравнению с тем же обычным HTTP: прокси-серверы и антивирусы все еще порой их блокируют; если не продумано закрытие соединения по сокету, то для каждого пользователя поддерживается открытое подключение, которое, в конечном счете, может привести к перегруженности памяти; имеются специальные виды хакерских атак, нацеленных на сокеты, например cross-site scripting (XSS), сама по себе инфраструктура сокетов плохо от них защищена и требуются дополнительные серьезные меры, чтобы помешать злоумышленникам.
Progressive Web Apps (PWA): быстрее и сайта, и приложения на смартфон
На июнь 2024 года технологию PWA используют в своей работе 19 514 веб-сайтов. Технология является сравнительно молодой. Была представлена в 2000 году компанией Microsoft. Не является конкретным фреймворком или библиотекой, хотя существуют библиотеки для полуавтоматического перевода своего веб-сайта на PWA, те же React PWA Library и Angular PWA Library, Modyo Dynamic (специально разработано для финансовых организаций). PWA — скорее, концепция создания приложения, являющегося чем-то средним между приложением для мобильных устройств и веб-сайтом. Что это значит, спросите вы? PWA-приложение можно скачать на компьютер или мобильное устройство и открывать как программу или приложение. Оно может работать даже в offline-режиме, когда интернета нет. Способно передавать пользователям push-уведомления и имеет доступ к ресурсам операционной системы, идет ли речь о Windows или Android. В AppStore, магазине приложений iOS, к сожалению, есть ограничения, связанные с PWA. В то же время, в виде PWA можно представить любой большой веб-сайт из Сети, который вы привыкли открывать через обычный браузер. Для этого не нужно его существенно переделывать. Нужно лишь установить конфигурацию, при которой между сервером и браузером будет посредничать прокладка в виде так называемого Service Worker. Это обыкновенный js-файл (работает по принципу прокси-сервера), позволяющий браузеру управлять PWA приложением, которое уже не выглядит, как обычный сайт и ведет себя иначе. За счет доступа к операционной системе, возможны различные стратегии, которые повышают производительность приложения, быстроту его работы. PWA уже внедрили многие финансовые организации. Есть Сбербанк Онлайн в такой инкарнации. Свои PWA имеют Альфа Банк, Абсолют Банк.
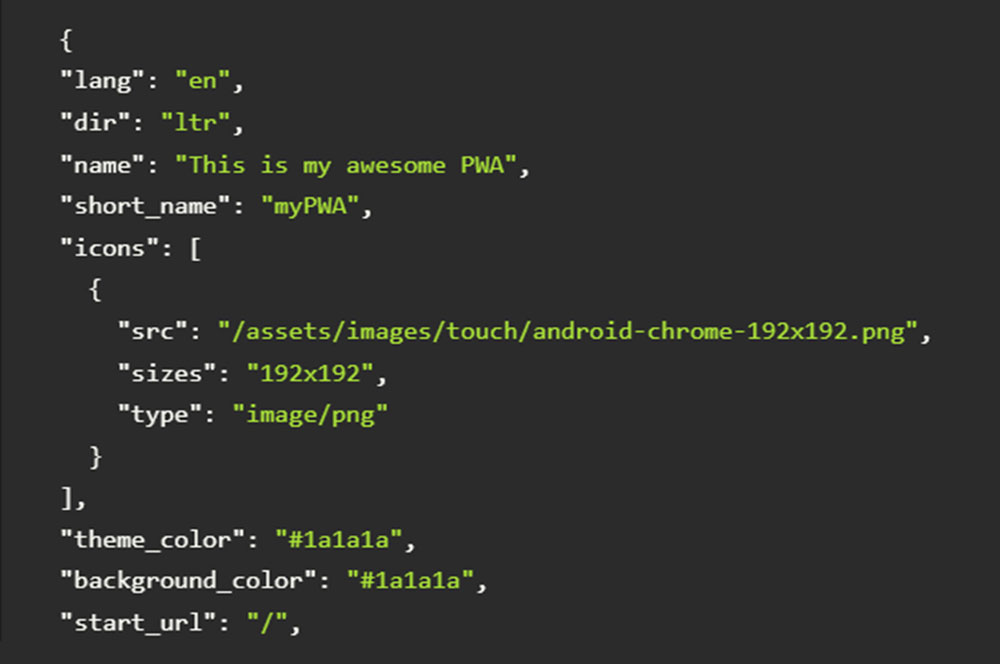
Юнусов рассказал, что существуют специальные исследования последствий поддержки PWA версий именно в финтехе и банкинге. Маркетологи заметили улучшение метрик веб-ресурсов. Например, в финансовой компании Thomas Kent отрапортовали о падении процента отказов на 57%, рост прибыли от органического трафика на 79%. А в Batchers Blue повысили количество мобильных пользователей на 154%, страницы стали загружаться на 85% быстрее. В Almosafer заметили трехкратный рост конверсии. Кроме Service Worker-а, к лучшим практикам PWA относится использование на сайте Оболочки приложения (App Shell), Манифеста веб-приложения и пуш-нотификации. Ниже Ринат предоставил манифест для браузера, создание которого является одним из шагов к созданию PWA-версии ресурса.
К недостаткам PWA относят некоторые ограничения. Так, устройства iOS не разрешают пуш-уведомления из этого типа ресурсов. С PWA могут некорректно работать и старые версии Android. Если говорить о заряде смартфонов, то работа с PWA резко ускоряет разрядку батареи устройства по сравнению с работой через браузер по-старому. С одной стороны, разработчики получают доступ к аппаратным возможностям устройств, на котором установлена PWA-версия приложения и сайта, с другой, этот доступ очень ограничен браузерами и операционными системами.
* * *
Как заключил Ринат Юнусов, приложения мобильного и онлайн-банкинга, финтех стартапы получили в последнее десятилетие в свои руки мощные инструменты. Websocket-ы и PWA-версии сайтов и приложений способны помочь организациям справиться с все более сложными операциями, которые требуется выполнять еще быстрее. Веб-разработка проходит очередной цикл кризиса в развитии с последующим обнаружением средств преодоления этого кризиса. Что же будет дальше?