ОБЗОРЫ
В очередной версии FrontPage - редактора Web-сайтов корпорации Microsoft - заметно усовершенствованы функции редактирования текстов HTML и упрощена публикация готовых заданий при помощи стандартных протоколов передачи, что улучшает возможности взаимодействия продукта с Web-серверами других производителей.

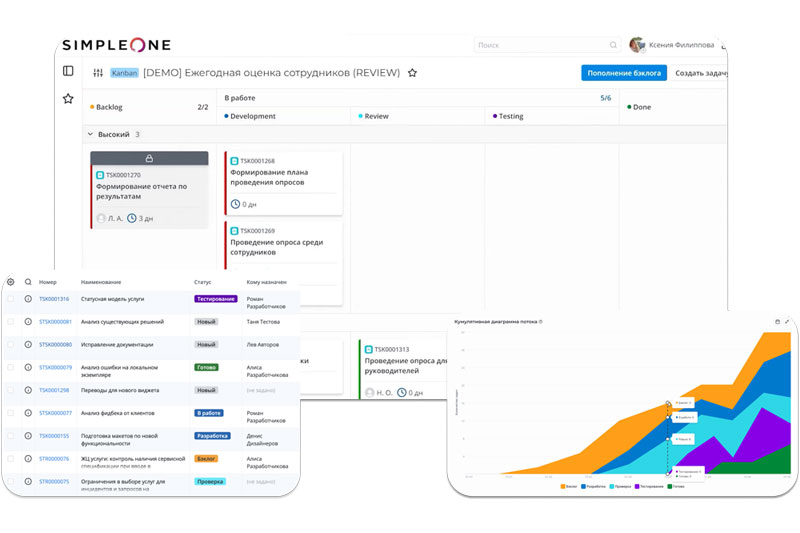
Новый двухпанельный инструмент обзора файлов облегчает двунаправленную синхронизацию с помощью FTP
Однако этот редактор не очень подходит для корпоративного применения. Несмотря на его невысокую цену (нынешняя версия, FrontPage 2002, стоит $169), простоту приобретения через стандартные программы корпоративного лицензирования Microsoft и присутствие в варианте поставки Microsoft Office для разработчиков, продукт не имеет достаточных качеств для прямой конкуренции с другими, самостоятельными пакетами средств конструирования Web-сайтов или инструментов разработки. eWeek Labs протестировал FrontPage 11 в версии Beta 1. Окончательный вариант продукта намечен к выпуску в середине года, и о его стоимости пока не сообщалось. Мы обнаружили в бета-версии целый ряд полезных усовершенствований, показывающих, что FrontPage 11 станет хорошей новостью для нынешних пользователей, особенно для тех, кто прибегает к ручному редактированию HTML.
Но FrontPage сильно проигрывает в сравнении с Dreamweaver MX фирмы Macromedia (стоимостью в $399). Его могут предпочесть только те пользователи, которые нечасто занимаются редактированием страниц и не нуждаются в больших визуальных сложностях. А профессиональным создателям Web-сайтов Dreamweaver покажется гораздо более мощным и гибким.
FrontPage по-прежнему страдает серьезными ограничениями, не позволяющими использовать его при разработке Web-приложений, - из серверных языков Web-сценариев он поддерживает только Microsoft ASP (Active Server Pages) и ASP .Net, причем не имеет встроенного отладчика или интегрированной системы контроля исходного кода (кроме простейших функций проверки, встроенных в серверные расширения продукта).
Для разработчиков, пользующихся ASP или ASP .Net, куда более мощной средой является Visual Studio, где есть встроенная поддержка таких функций ASP .Net, как логическая структура кода (code-behind structure), редактирование с отображением общей схемы документа и динамическая справка. Тем же, кто работает с серверными языками сценариев, отличными от ASP или ASP .Net, мы советуем выбрать Dreamweaver MX или GoLive фирмы Adobe Systems.
Редактор HTML-текстов во FrontPage, однако, обладает множеством “надстроенных” усовершенствований, делающих его современной средой редактирования кода. Наиболее ценным новшеством продукта является автоматическое завершение вводимого кода HTML, VBScript, JavaScript и ASP .Net - для тегов и функций предлагаются подсказки о параметрах и автозавершение названий метода, а закрывающие теги HTML и ASP .Net теперь подставляются автоматически, без участия пользователя. Это очень экономит время.
В редакторе появились средства цветового выделения блоков кода, поддержка новых комбинаций клавиш для выбора парных тегов и фигурных скобок, возможность ставить закладки в нужных местах кода, а также команда “Фрагменты” для вставки кусков типового кода.
Пользователям продукта стало доступно редактирование в режиме разделения окна с одновременным отображением HTML-кода и реального графического облика страницы. Правка, производимая в области графического редактирования, немедленно отражается в зоне редактирования кода, однако ее результаты в зоне редактирования кода воспроизводятся в графике только после повторной активации области графического редактирования или нажатия клавиши F5.
В режиме разделенного экрана появилась полезная новая функция - инструментальная панель Quick Tag, которая демонстрирует список тегов, отражающий вложенную структуру тегов документа в месте расположения курсора. Если щелкнуть мышью на выбранном теге на панели инструментов, выделяется соответствующий блок кода, а при двойном щелчке на теге всплывает окно редактирования параметров. В нашем распоряжении был также выпадающий список, который возникает рядом с тегом и позволяет обернуть его новым тегом. К сожалению, панель Quick Tag предусмотрена только для режима разделенного экрана и при обычном просмотре кода недоступна.
FrontPage 11 также приобрел средства для абсолютного позиционирования страницы, необходимые при создании сложных раскладок HTML-страниц (эта функция, как и режим разделения экрана, уже имеется в конкурирующих продуктах Dreamweaver MX и GoLive). В режиме проектирования (design view) мы могли работать с таблицами с помощью карандаша, рисуя необходимые компоновочные ячейки. Ячейка фиксируется на своем месте, а вокруг нее FrontPage автоматически создает новые столбцы и строки, снабженные разделителями (при желании для них можно использовать рисунки в gif-формате).
Помимо этого в FrontPage появился новый инструмент публикации, использующий разделенные панели и значительно упрощающий выборочное размещение файлов на Web-сервере с помощью разнообразных протоколов, в частности FTP и WebDAV (Web-based Distributed Authoring and Versioning), но, к сожалению, исключая Secure FTP, которым широко пользуется наш тестовый центр (см. рисунок).
FrontPage приблизился к отраслевым стандартам и в отношении генерации кода. Его темы используют CSS (каскадные таблицы стилей), при создании таблиц применяется минимум атрибутов, а страницы, управляемые данными, используют для генерации HTML язык XSLT (Extensible Stylesheet Language Transformations).
С техническим директором eWeek Labs по западным штатам США Тимоти Диком можно связаться по адресу: timothy_dyck@ziffdavis.com.