Часто бывает так: компания собирает приложение, а потом, где-то в конце, выделяет остаток бюджета и времени на темную тему. Такой подход может стать провальным — если собрать темную тему на коленке, можно вообще не попасть в опыт пользователя, вызвать раздражение и потерять лояльность. В данной статье рассказываем, как разработать темную тему, которая зайдет клиентам. И — делимся кейсами, которые проверили сами.
Шаг 1 — подберите цветовой профиль
Цветовой профиль собирается не интуитивно и не в предпочтениях владельца бизнеса, а на основе данных о клиентах. Сначала подготовьтесь к этому шагу:
- разберитесь, кто ваши клиенты, где они используют приложение и как долго;
- проведите А/В-тест, чтобы выбрать профиль, который нравится клиенту (а не ЛПРу или маме дизайнера).
Чтобы собрать цветовой профиль:
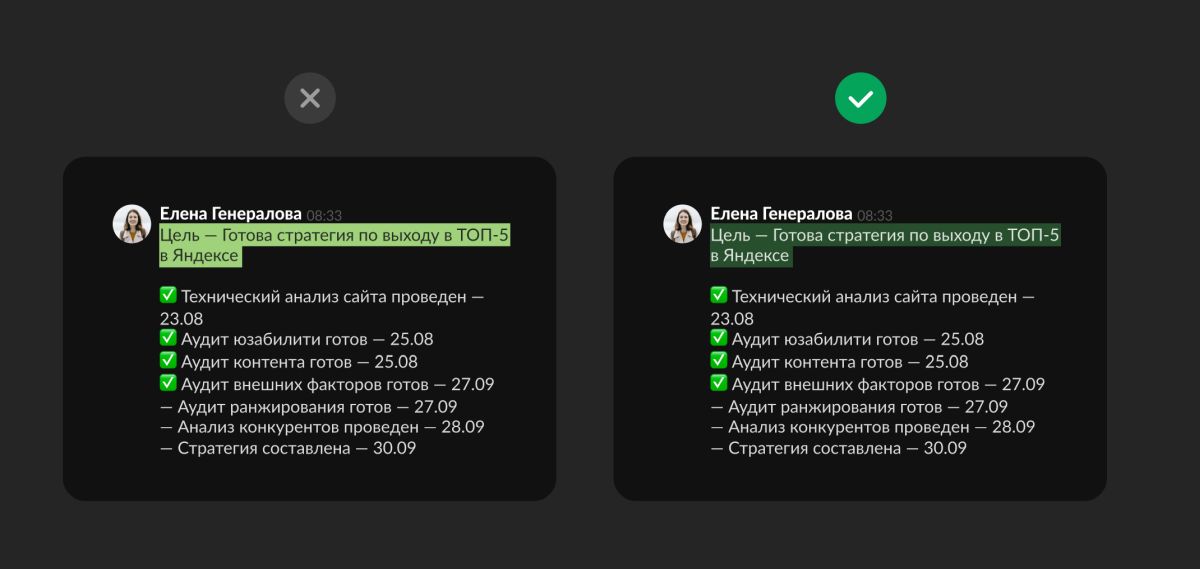
1. Установите правила глубины. Используйте принцип: темные элементы располагаются дальше светлых.
Так изменились экраны в нашем приложении после того, как мы поняли, почему устают глаза. Работа со вторым вариантом гораздо комфортнее.
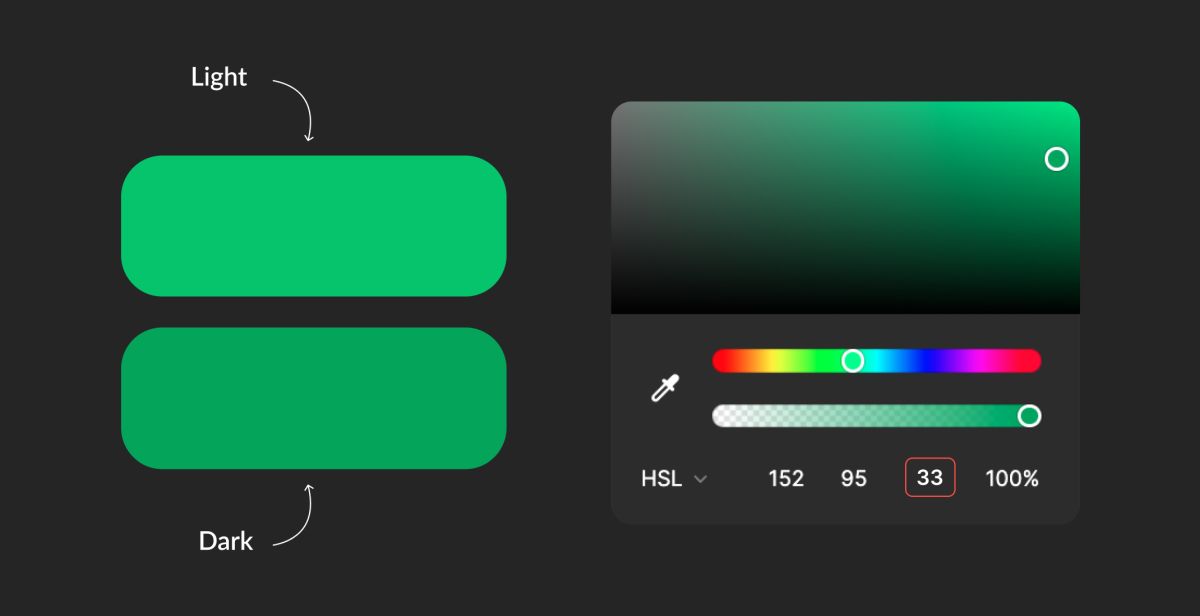
2. Откажитесь от чисто черного и белого цветов, приглушите остальные. В темной теме уровень контрастности из светлой воспринимать тяжелее, в том числе потому что ее используют в специфичном контексте: например, ночью.
Это пример из нашего интерфейса — уменьшили яркость цветов на шесть пунктов. Проверьте, как все сочетается с кнопками, плашками и другими элементами приложения.
3. Установите исходные цвета элементов и фона. Учтите цвета для полосок разделителей (и их разных состояний), заглушек и подсказок.
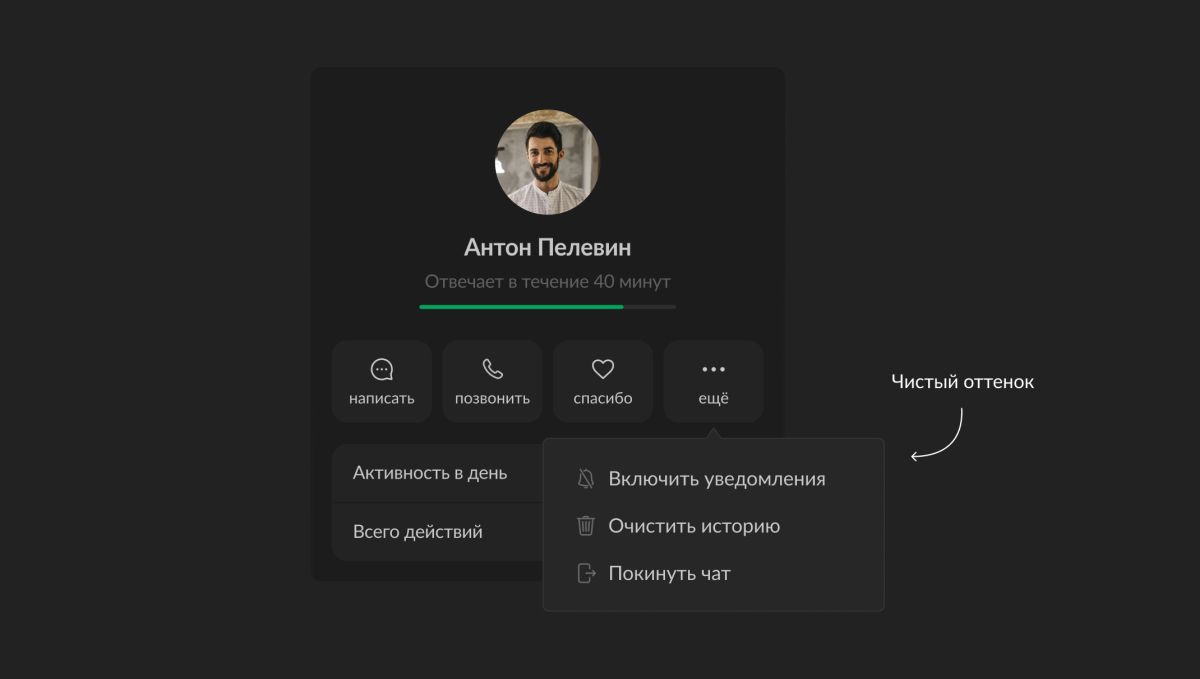
4. Присвойте два оттенка белого. В темной теме есть два типа цветов: чистые выбираются из палитры, прозрачные настраиваются снижением прозрачности у чистых. Для элементов, которые накладываются на другие, выбирайте чистые цвета.
Вот пример чистого оттенка поп-овера. Настрой мы его через прозрачность, текст и элементы в подложке просвечивали бы.
5. Зафиксируйте иерархии цветов. Пример градации яркости, которую мы вывели после А/В-тестов:
- основной цвет:
70-100%; - цвета низкого приоритета (сноски, подсказки):
30-50%; - цвет неактивных состояний:
15-20%.
Шаг 2 — составьте дорожную карту скоупа работ и итераций для мобильной версии
Этот шаг делится на два: составить список всех экранов и элементов и прописать порядок работ. Чтобы все знали, как устроен процесс, кому презентовать результаты этапа, отправлять на доработку и вносить правки.
Составьте список локаций и элементов приложения
Чтобы вы сэкономили время, вот пример списка экранов, который был у нас:
- системные и обычные чаты;
- боковое меню;
- карточка пользователя;
- экраны статистики;
- чат-боты;
- комментарии;
- треды;
- мелкие элементы вроде поп-апов, настроек, экранов ошибок, заглушек и т. д.
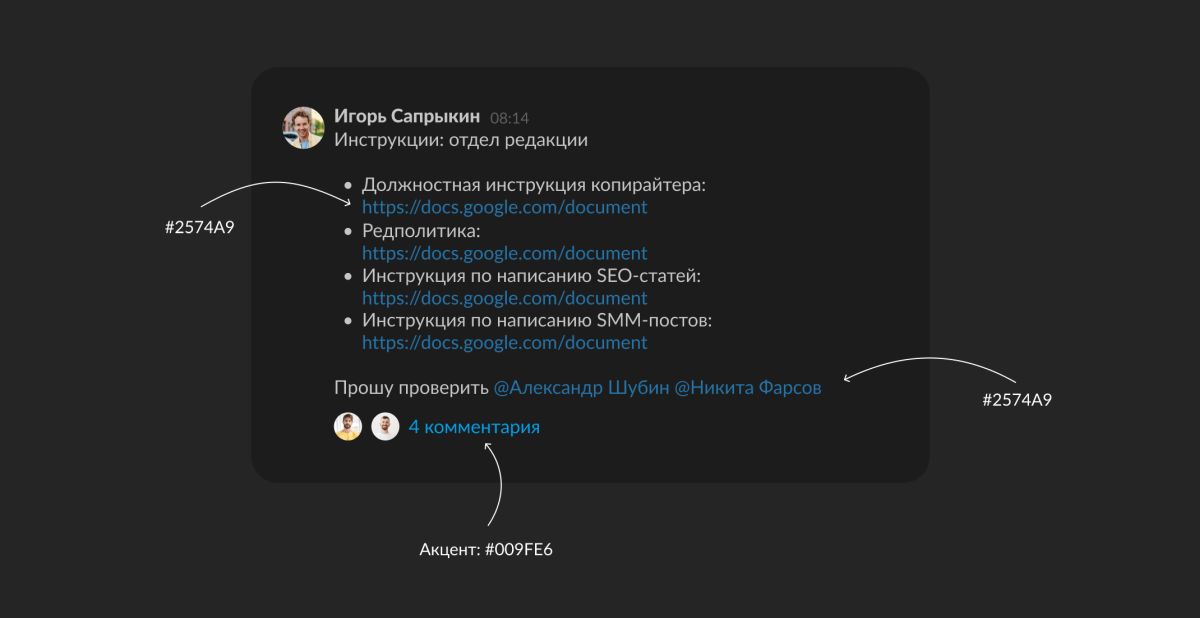
А ещё учтите, как будут выглядеть бейджи, ссылки и упоминания.
В светлой теме ссылки, упоминания и комментарии воспринимались адекватно в одном голубом цвете, но в темной теме пришлось присвоить разные оттенки, чтобы все не сливалось в одно. Так появились грамотные акценты.
Дополнительно — пользовательские кейсы, которые надо проработать в темной теме:
- Свайпы (посмотрите, как темная тема реагирует на них, не нарушается ли иерархия цветов и не сливаются ли разные элементы).
- Затемнение от всплывающего окна.
- Экраны онбординга.
Пропишите порядок работ над темной темой
Дальше начинается работа над экранами. Вот один из вариантов того, как ее можно выстроить:
- Дизайнеры готовят несколько вариантов цветовых схем для каждой локации.
- На созвоне они же проверяют все креативы в Figma — точно найдутся какие-то ошибки и наложения.
- Отрабатывают косяки, которые нашлись на созвоне.
- Отправляют все экраны инженерам, а те их верстают.
- Инженеры заливают экраны на тест (у нас проходил в TestFlight), и к тесту подключается вся команда.
- Как только находят баги, отправляют на доработку дизайнерам и инженерам снова.
Небольшой совет: заранее договоритесь о списке кейсов, в которых вы тестируете темную тему. Важно учесть как можно больше пользовательских сценариев: дома и на улице, с естественным и искусственным светом, перед лампами, в метро и такси, в темноте, утром, днем, вечером, ночью, на Android и iOS.
Шаг 3 — разработайте десктопную версию
Порядок действий, локаций и элементов здесь такой же, как и в мобильной версии. Возьмите за основу все, что приготовили под нее и вносите изменения. Рассказываем, куда конкретно и на что обратить внимание.
Цвета разных текстов
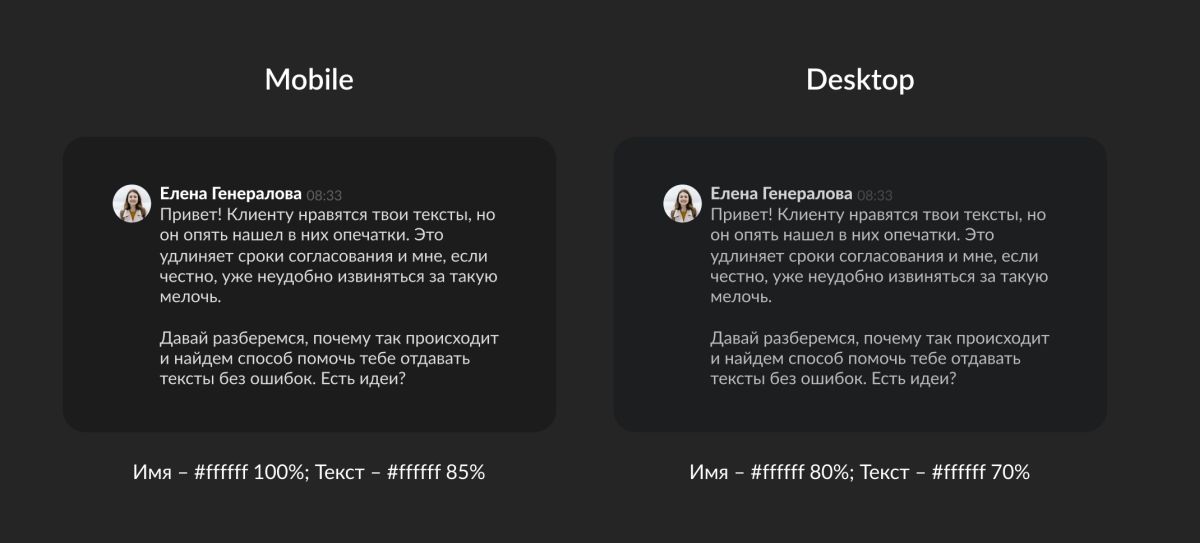
1. Текст в чате: скорее всего придется снизить непрозрачность. В мобильной версии непрозрачность текста в чате у нас была 85%, в десктопе снизили до 75%.
2. Текст имен: мы снизили непрозрачность со 100 до 75%.
Яркость названий чатов в боковом меню.
Это различия текстов и имен в темной теме у мобилки и десктопа. Кстати, тестировали два варианта — теплую и холодную тему. В итоге остановились на теплой.
3. Названия чатов в боковом меню: повысили яркость с 70% до 80%.
4. Между боковым чатом и меню добавили темную полосу, чтобы разграничить.
Поп-апы и ховеры
1. Затемнение под поп-апами лучше сделать темнее и насыщеннее.
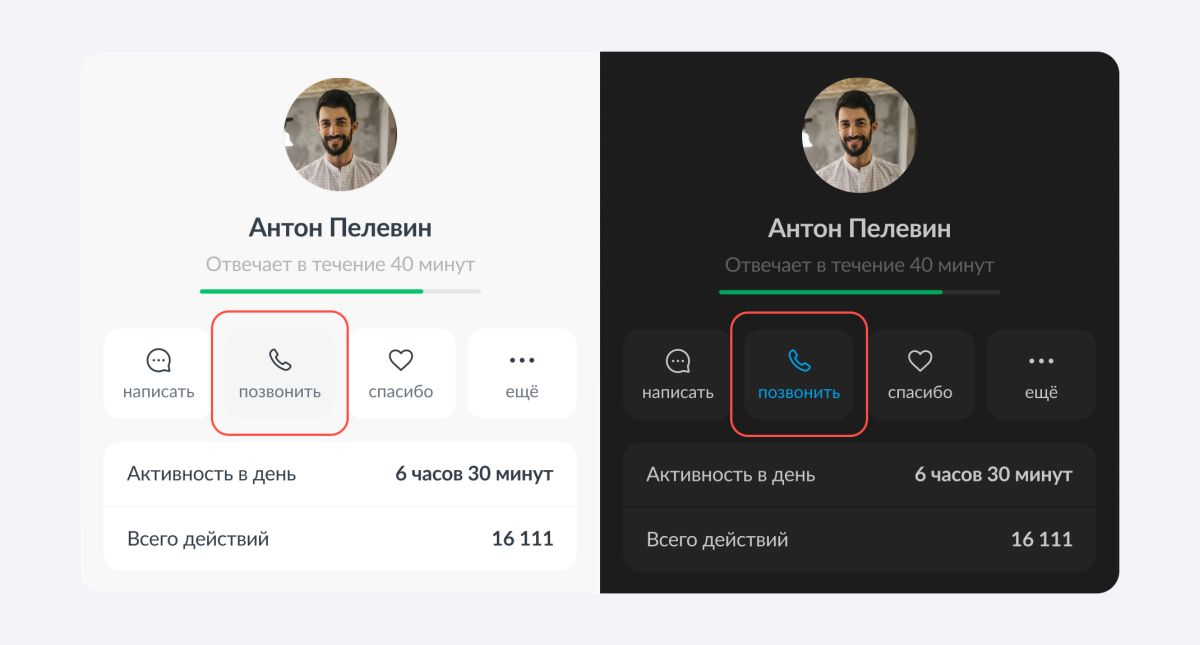
2. Важно проработать ховеры: они есть только в десктопе, но по-разному работают для светло и темной темы. Мы вывели свое решение: вместо смены цвета кнопки подсвечивать элемент. Пример ниже.
Шаг 4 — внедрите переменные и разработайте итоговую палитру
Да, сначала этот шаг затратит много времени, но в итоге — сэкономит силы в будущем.
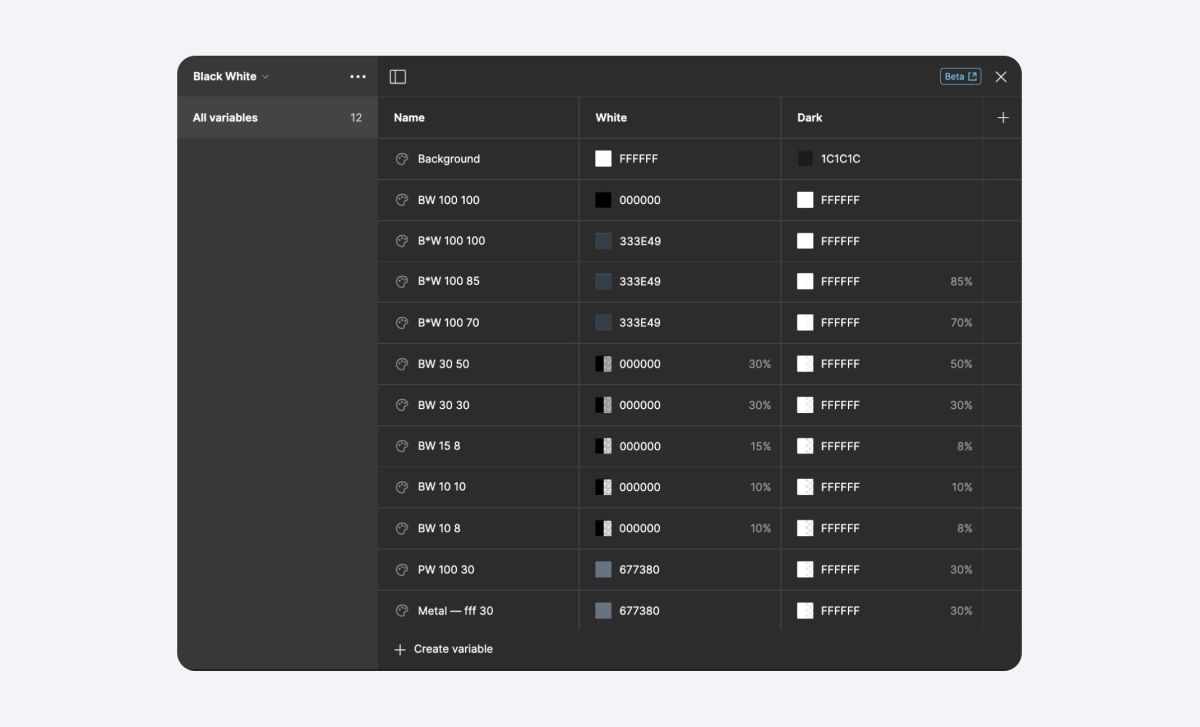
В чем суть: каждому элементу присваивается общее обозначение и два цвета. И когда придется внести правки, не нужно будет бегать по разным файлам и все менять. Достаточно зайти в прописанные переменные, заменить в одной строчке код цвета и он автоматически изменится при переключении на темную тему.
Вот так это выглядит на практике.
Короткий чек-лист
Подведем итог вышесказанному. Чтобы разработать темную тему:
- Разберитесь, кто ваши клиенты и в каких условиях они пользуются темной темой.
- Создайте цветовой профиль: установите правила глубины и иерархию, откажитесь от чистых цветов, установите исходные цвета и два оттенка белого — чистый для элементов, которые накладываются, и прозрачные.
- Составьте список локаций, элементов и специфичных кейсов приложений.
- Составьте карту скоупа работ, пропишите и презентуйте команде.
- То же самое повторите для десктопа, но не забудьте внести коррективы в ховеры, поп-апы и цвета разных текстов.
- Внедрите переменные, за которыми закрепляются два цвета из темной и светлой темы.
Классные примеры темных тем, которыми мы вдохновлялись:
- Приложение Line.
- Статья в блоге SuperHuman.
- Сборник веб-интерфейсов в темной цветовой схеме.
- Гайдлайн от Apple.